Геолокация (Geolocation) в SharePoint 2013
Одной из новинок в SharePoint 2013, стало поле Geolacation. Было описано много постов на тему как их добавлять, использовать в своих формах, но ни слова как же их использовать их на страницах (SitePage, Application Page etc.).
Попытаюсь пролить немного ясности.
И так, после анализов загрузки страниц и контекстов форм, в частности DispForm.aspx с добавленным полем Geolocation.
Попытаюсь пролить немного ясности.
И так, после анализов загрузки страниц и контекстов форм, в частности DispForm.aspx с добавленным полем Geolocation.
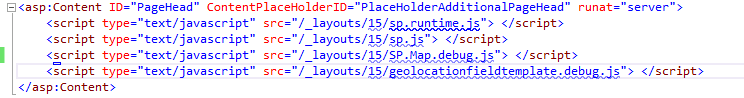
Создадим новый Application Page и сразу добавим в head следующее:
Из всех анализов и дебага, обнаружил две функции, которые и вызывают загрузку фрейма:
function LoadMap(latitude, longitude, mapDiv) { var _activeElement = null; if (window.frameElement == null) { _activeElement = document.activeElement; } _map = new SP.Maps.MapProviderFactory.createMapProvider('bing', '7.0'); var spMapOption = new SP.Maps.SPMapOption(); spMapOption.mapDiv = mapDiv; spMapOption.center = new SP.Maps.Geolocation(latitude, longitude); spMapOption.apiKey = {Bing Key}; _map.loadMap(spMapOption); _map.disableKeyboardInputOnMap(true); if (_activeElement != null) _activeElement.focus(); } function ShowPushpinOnMap(latitude, longitude) { var points = []; var point = new Object(); point.latitude = latitude; point.longitude = longitude; point.isDraggable = false; point.showHover = false; point.icon = "/_layouts/15/images/MapPushpin.25x39x32.png?rev=23"; points.push(point); _map.addPushpins(points); }
Их названия мне показались очевидны.
Вызов этих функций происходит таким образом:
_mapDiv = document.getElementById({Your GEO Div}); ExecuteOrDelayUntilEventNotified(function () { ULSpCg:; SP.Maps.BingMaps.blockedStatus(false); LoadMap('45.770111', '-91.220467', _mapDiv); ShowPushpinOnMap('45.770111', '-91.220467'); }, 'bingmapjsloaded');
В итоге у нас должно получиться следующее:
И на нашей странице появиться следующее:
* Чуть позже выложу ссылку на исходник примера
Более интересное на моем персональном сайте: techbuzzz.me





Комментарии
Отправить комментарий