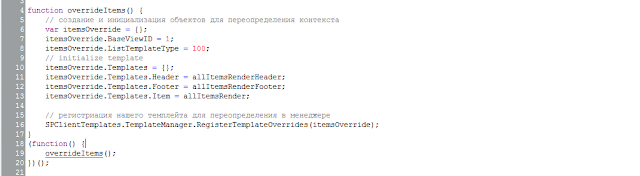
Сегодня и, наверное, в будущем мы будем больше говорить о мире JavaScript т.к. это более релевантная тема в нашей текущей ситуации, на данный момент мир SharePoint переживает очень большие изменения, и мы меняемся вместе с ним. Несколько лет назад, перед тем как начать плотно изучать JavaScript, я постоянно был по уши затянут в бэкенд составляющую SharePoint, постоянно пытался сделать красивое решение из километров серверного кода. Но сейчас, все очень кардинально поменялось, для одних шок и паника, для других глоток свежего воздуха. Я не буду давать совет, просто скажу, что лично для меня это стал реально воздух. Теперь я могу нормально разделять бэкенд и фронтенд, без всяких SPService (ничего не имею против, в 2010 версии он правда помогал), но сейчас можно отдать на клиента больше логики чем раньше, а на вход иметь только API свое или штатное. Если вам будут по душе данная тематика по CSR, то можно будет продолжить в рамках серии постов "Путь на клиента". Очень давно узн